Brackets
It is
IDE (
Integrated Development Environment) to write code for
web design and
development. We have used Notepad for HTML and CSS. But if you want to work on professional environment and create websites professionally use
Brackets. Now, we will learn to write code on Brackets. We can use brackets for various languages like
HTML,
CSS, JavaScript, Python etc.
Brackets is a source code editor with a primary focus on
web development. Created by
Adobe Systems, it is free and open-source software licensed under the
MIT License, and is currently maintained on
GitHub by Adobe and other open-source developers. It is written in JavaScript, HTML and CSS. Brackets is cross-platform, available for macOS, Windows, and most Linux distributions. The main purpose of Brackets is its live HTML, CSS and JavaScript editing functionality.
-Wikipedia
Downloading & Installing Brackets
To install Brackets , follow the steps given below:
1.Search for Brackets on Google, as shown in image below
2. Click on first link , you will redirected to page as shown
3. Click on the
Download Button and downloading begins.
4. Open the
Downloads folder
5. Right click on the downloaded file shown above and click on "Run As Administrator " or just "Double click " on file.A Dialog box will appear as follows, click on "Run" Button.
6.You will see another dialog box .It will ask for location where it will place the files. You can change by using "
Change.." or just Click on "
Next".
7.Click on "
Install" in Dialog box.
8. Installation process will get started as shown in Dialog Box below,
9. Installation Process finishes, Now, click on "Finish".
10.Brackets will get launched and containing some auto generated files on IDE as shown below.
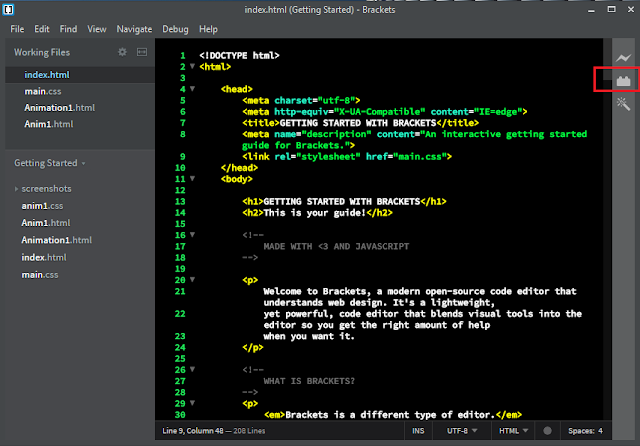
11.To change the look and feel of IDE, you can install "Plugins". To install "Plugins" click on the folder like icon which is marked with red color in below image.
12. A Wizard will appear as below,
You can install any plugin. I have installed
Beautify to format languages like HTML, CSS and JavaScript and to install themes click on
Themes and try different themes. I love dark themes.
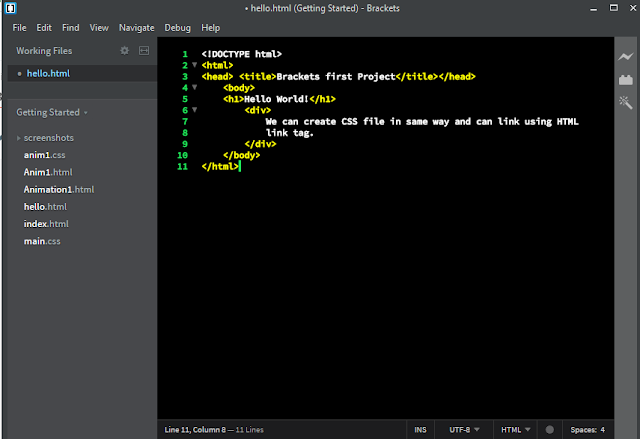
13.To start coding , click on File>New. An untitled document will appear.
14. To format code according to language, first save this file with the extension of language that you want to use. Like , I want to write HTML code and I will save with
.html extension.Save using
File>Save or "
Ctrl + S".
16. To see the result, click on "
Live preview" icon as shown below in red color.When you click on icon , it will get highlighted and a
browser tab will be opened to show result. You can see output in browser as shown here in image.
Congratulations! You have successfully installed and created first project in Brackets. Now, you can practice coding in Brackets too. Happy Coding!
















Comments
Post a Comment
If you have any doubt, ask here