- Get link
- X
- Other Apps
HTML Layout
We already know that the HTML is used to structure webpages. We have learnt many tags,but that tags are not used to structure webpages.
HTML has some special tags which create well structured and well mannered webpages. These tags are called HTML Layouts Elements/Tags.Web page layout is most important part to keep in mind while creating a website so that website can appear as professional with good look. .You can also use CSS and JavaScript to make your website dynamic and responsive.
Layout of a webpage
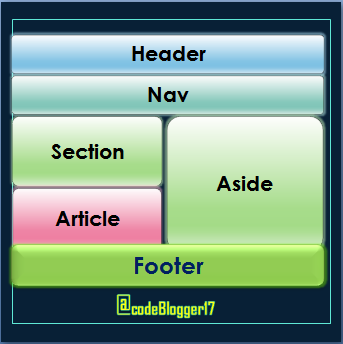
Each website has a specific layout. But there is blueprint of creating web page. Websites can modify that to create different look. Lets have a look at basic layout of a web page:-
HTML Layout Elements
The HTML layouts tags which are used in layout as above are as follows:
- <header>: It is used to define a header for a document or a section.
- <nav>: It is used to define a container for navigation links
- <section>: It is used to define a section in a document
- <article>: It is used to define an independent self-contained article
- <aside>: It is used to define content aside from the all content (like a sidebar)
- <footer>: It is used to define a footer for a document or a section
- <details>: It is used to define additional details
- <summary>: It is used to define a heading for the <details> element
We will see the use of these tags in upcoming posts.Stay tuned!

Comments
Post a Comment
If you have any doubt, ask here