- Get link
- X
- Other Apps
Inline and Block elements
There are various types of elements in HTML. But most of elements are defined as block level or inline elements.
Block level Elements
Block level elements start with new line.They consume the full width of page.If you want to insert other element with this block element then the inserted element will always be displayed in new line after the block elements. Block element does not let other element to be within same width.
for example,
<h1>,<form>,<li>,<ol>,<ul>,<p>,<pre>,<table>,<div>,etc.
Inline level Elements
Inline element does not consume the full with of web page. You can insert as many as elements with an inline element. Inline elements normally displayed without line breaks.
for example,
<b><a><strong>,<img>,<input>,<em>,<span>, etc.
The <div> element is a block element that is often used as container for other HTML elements.
When used together with some CSS styling, the <div> element can be used to style blocks of content.
for example,
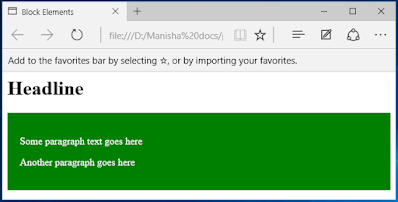
<html>
<head>
<title>Block Elements</title>
</head>
<body>
<h1>Headline</h1>
<div style="background-color:green; color:white; padding:20px;">
<p>Some paragraph text goes here</p>
<p>Another paragraph goes here</p>
</div>
</body>
</html>
Result:
Similarly, the <span> element is an inline element that is often used as a container for text. When used together with CSS, The <span> element can be used to style parts of text.
for example,
<html>
<head>
<title>Inline Elements</title>
</head>
<body>
<h2>Some
<span style="color:green">important</span>
Message</h2>
</div>
</body>
</html>
Result:
The <div> element define a block-level section in a document.
The <span> element defines an inline section in a document.
Other elements
Other elements can be either block level elements or inline elements. This includes the following elements.
APPLET- embedded java applet.
IFRAME- inline frame
INS- inserted text
MAP- image map
OBJECT- embedded object
SCRIPT- script within HTML document
You can insert inline elements inside block level elements. For example,you have multiple <span> elements inside a <div> element.
Inline elements cannot contain any block level element.


Comments
Post a Comment
If you have any doubt, ask here